
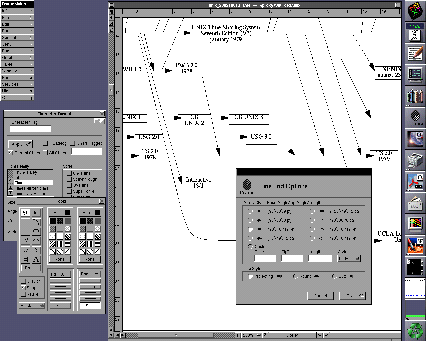
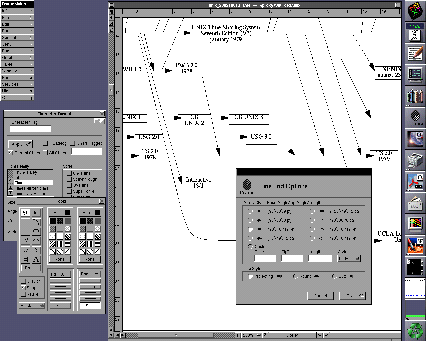
To build my charts, I am using FrameMaker [ http://www.levenez.com/NeXTSTEP/FrameMaker.gif ] running on a NeXTSTEP [ http://www.levenez.com/NeXTSTEP/ ] x86 computer. I have try to use VirtualPC [ http://www.levenez.com/NeXTSTEP/VirtualPC.html ] on my Mac [ http://www.levenez.com/gen/mymac.jpeg ] without success, because of bugs in the math emulation of VirtualPC (Display PostScript use heavy math computations).

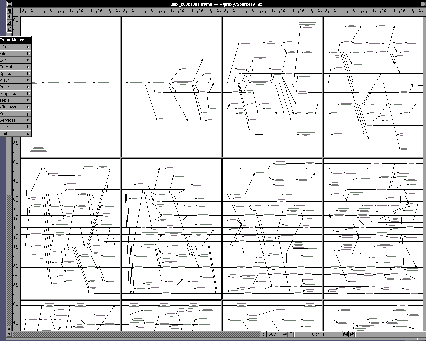
In FrameMaker I have a mutipage document. Each page is in A4 format. I use the graphic tools of FrameMaker to draw the arrows and write the texts. I am using the all page array for the drawing (no margin at all).

To publish a chart on the web, I print from FrameMaker to a file. The result is the PS file in A4. Then I print in another file using a 94 % reduction and a Letter format. The result is the PS file in Letter.
Then I run a shell script that cut the A4 PS file into several PS file (on for each page). Those PS files are then converted to GIF file by a unix tool (for now I have not found a command line tool running on NeXTSTEP that can smooth the graphics). Those GIF files are the preview images for the HTML page. Another script translates the multipage A4 PS file into a simple EPS image (for the plotter). This can be done because the A4 PS file is not using any margin. Then the PS file is converted into PDF using GhostScript [ http://www.ghostscript.com/ ].

My FrameMaker source files are not public. But everybody can use my PS/PDF/EPS files for non-commercial use.
I am not using some automatic tools like Dataviz [ http://www.research.att.com/sw/tools/graphviz/ ] because I don't like there output. I think for the future I'll use OmniGraffle [ http://www.omnigroup.com/applications/omnigraffle/ ], but as I'll have to redraw all by hand, I am not going to do it right now.
For now I have 3 charts on my web site :
Last update : february 14, 2003
Copyright 2003 http://www.levenez.com/gen/build.html